Avec la mode des sites web transformés en SPA (Single Page Application) ou des SPA utilisés comme des sites web, il n’est pas rare de voir des sites employer massivement des redirections gérées en Javascript.
La façon traditionnelle de faire des redirections, c’est de les gérer côté serveur : vous demandez une url au serveur web, qui redirige votre requête vers une autre url, en renvoyant un code réponse 30x.
Mais il y’a d’autres façons de faire des redirections. Dans un autre article publié la semaine dernière, nous avions abordé le cas des redirections à l’aide de meta refresh :
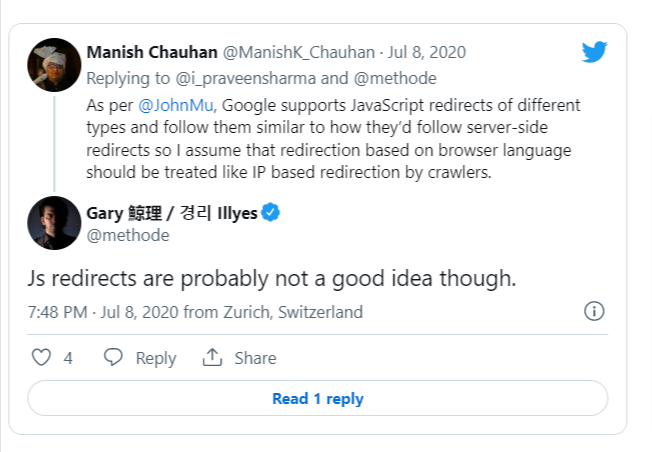
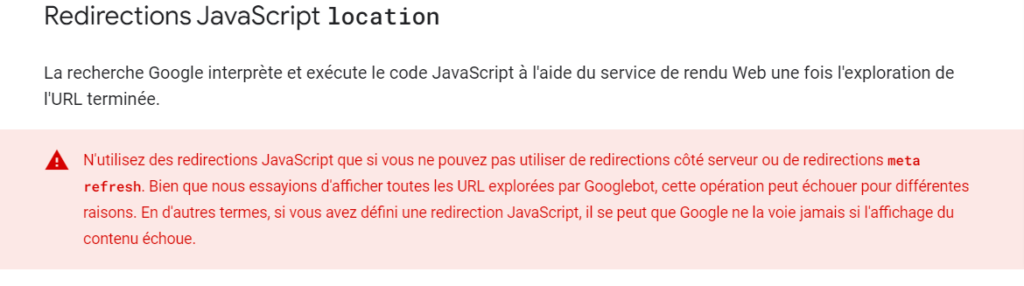
Comme les redirections à base de « meta refresh », l’usage de redirections en Javascript est déconseillé par Google.

Les avantages des redirections en javascript
La flexibilité des redirections gérées en javascript permet aux développeurs et aux propriétaires de site d’exprimer leur créativité :
- comme ces redirections sont effectuées dans le navigateur de l’internaute, et non sur le serveur, on peut facilement renvoyer un utilisateur vers une page personnalisée en fonction de son historique de navigation ou les données stockées dans un cookie
- comme avec les meta refresh, on peut rediriger l’internaute après un certain délai, le temps d’afficher temporairement un message par exemple
- lorsque la page est construite avec un framework JS qui appellent des API, il est possible de rediriger la page uniquement dans certains cas : par exemple si un produit n’est plus en stock, renvoyer vers une page de produits similaires…
- etc.
Cette flexibilité rend l’usage des redirections JS de plus en plus fréquent. Mais leur usage pose de nombreux problèmes pour le SEO.
Les redirections Javascript posent de nombreux problèmes pour le SEO
Les bots des moteurs de recherche éprouvent de nombreuses difficultés à savoir comment gérer les redirections faites en JS.
Tout d’abord, ces redirections en JS ne peuvent être détectées que si le bot du moteur de recherche sait exécuter le langage javascript et effectuer une rendition complète de la page. C’est ok pour Bingbot ou Googlebot, mais pas pour le bot de Baidu ou celui de Yandex. Bref, sur une plateforme internationale, le recours à cette technique est à bannir, purement et simplement.
Ensuite, le fonctionnement particulier de ces redirections rend imprévisible la façon dont les bots vont interpréter les redirections. Rappelons ici que le crawl par Bing ou Google s’effectue en deux temps : d’abord le code HTML est téléchargé par le crawler. Avec une redirection côté serveur, le bot est déjà renvoyé à ce stade vers l’url de destination. Mais si la redirection est effectuée par un bout de code Javascript, alors ce comportement sera détecté dans un deuxième temps seulement, lorsque le service de rendition web (WRS) aura exécuté le code et fabriqué une rendition complète de la page.
Bref, pour le crawler, ce mode de redirection produit des informations contradictoires entre la version SSR (le code téléchargé sur le serveur) et CSR (le code dans le navigateur) de la page. Ce qui produit des effets de bord inattendus.
Par exemple :
- en cas de redirection avec délai programmé, le bot peut ne pas attendre suffisamment longtemps pour voir la redirection
- en cas d’erreurs de code sur la page, ou en cas de page trop lente ou trop consommatrice de ressources, le bot peut également passer à côté de la redirection
Ensuite, on n’obtient pas toujours le comportement attendu. Si on souhaite que la page qui contient le code du script de la redirection ne soit pas indexée, et soit remplacée par le contenu de l’url de destination dans l’index, c’est rarement ce que l’on obtient : la page de départ reste souvent indexée.
D’une manière générale, Bingbot ou Googlebot essaient d’établir quelle version de la page indexer, et si le signal n’est pas clair, leur choix ne sera pas forcément le vôtre.
Et si vous pensez qu’en ajoutant une balise noindex sur la page de départ, vous empêcherez la redirection d’être suivie, sachez que c’est également vous tirer une balle dans le pied. Car les urls portant des directives noindex finissent par être beaucoup moins crawlées, voire plus crawlées du tout (Ainsi que la redirection, par conséquent).
Bref, l’usage de ces redirections doit être limité au strict nécessaire, quand les autres méthodes sont impossibles, car cela obère sérieusement les chances d’un moteur de recherche de crawler et indexer correctement votre site.

Si vous passez outre, vous êtes prévenus : cela ne marche pas toujours !
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !

Article interessant.
J’aurais bien aime par contre avoir des infos complementaires sur :
Comment verifier le rendering et les redicrections
Quels sont les outils les plus pertinents pour verifier
Merci
D
L’outil idéal pour tester les redirections en javascript c’est un outil comme Screaming Frog (utilisé en mode Javascript). Comme Googleblot, Screaming Frog utilise un Chromium headless et son comportement est très proche.
On peut aussi tester la rendition en Javascript avec cet outil.
Pour voir plus facilement les redirections multiples, on peut aussi utiliser une extension Chrome comme Link Redirect Trace (produite par l’équipe Autrichienne de Link Research Tools) ou Redirect Path d’Ayima (une excellente agence Suédoise spécialisée en SEO Technique).