OK, vous en entendez parler depuis des mois maintenant. Mais peut-être que je vous donnerais quelques informations pour l’optimiser ! Le FID (First Input Delay ou délai de première entrée en bon français) est l’un des indicateurs de la mise à jour Page Experience, Core Web Vitals introduite par Google en 2020. Les Core Web Vitals sont des éléments qui entrent dans le calcul de positionnement de vos pages dans les SERP. Bien qu’il ne s’agisse pas aujourd’hui d’un facteur majeur de positionnement, l’avenir pourra changer ça !
Améliorer le FID n’a pas pour seul objectif de répondre à une attente de Google en termes d’UX. Optimiser le FID permet généralement d’améliorer les performances générales du site et contribue indirectement à l’amélioration des objectifs (ventes, leads, etc.).
Qu’est-ce que le FID ?
Pour être clair, il s’agit du temps qu’il faut à un navigateur pour répondre à la première interaction d’un visiteur sur votre site pendant le chargement de celui-ci. On peut également le retrouver sous le nom d’Input Latency ou latence d’entrée.
Une interaction est par exemple un clic sur un bouton ou un lien, l’appuie sur une touche du clavier, remplir un champ de formulaire (case à cocher, puce, zone déroulante, etc.)
Le FID sert à mesurer la réactivité d’une page Web durant son chargement.
Le FID est différent pour chaque utilisateur. En effet, le FID est variable et incohérent dans la façon dont il est mesuré. Google doit revoir l’indicateur FID dans les mois à venir et son mode de calcul (source : https://www.searchenginejournal.com/google-responsiveness-metric/429466/) Faut-il oublier pour autant cet indicateur ? Pas encore, pour le moment, il est encore là. Se renseigner sur le potentiel avenir ne doit pas faire oublier le présent. Le calcul actuel dépendant de la façon dont les utilisateurs interagissent avec la page Web. Et c’est bien là tout le problème : la manière dont est mesuré le FID.
Qu’est-ce qui génère du FID ?
La première cause est le chargement désordonné des éléments et des ressources qui composent la page Web.
Voici ce que dit Google à ce sujet :
“In general, input delay (a.k.a. input latency) happens because the browser’s main thread is busy doing something else, so it can’t (yet) respond to the user. One common reason this might happen is the browser is busy parsing and executing a large JavaScript file loaded by your app. While it’s doing that, it can’t run any event listeners because the JavaScript it’s loading might tell it to do something else.”
Source : https://web.dev/fid/
“En général, le délai d’entrée (aussi appelé latence d’entrée) est dû au fait que le thread principal du navigateur est occupé à faire autre chose et ne peut donc pas (encore) répondre à l’utilisateur. Une raison courante pour laquelle cela peut se produire est que le navigateur est occupé à analyser et à exécuter un gros fichier JavaScript chargé par votre application. Pendant ce temps, il ne peut pas faire ce qu’un utilisateur pourrait lui demander, car le JavaScript en chargement lui demande de faire autre chose.”
Comment corriger les problèmes de FID ?
Vu que la première cause de FID est le chargement désordonné des ressources d’une page, la première chose à faire est d’organiser ces chargements.
La solution est généralement :
- Utiliser les attributs HTML pour contrôler comment un script est chargé ;
- Optimiser les images en chargeant l’image dans la taille exacte avec laquelle elle doit s’afficher en fonction du support ;
- Supprimer le chargement des scripts inutilisés sur la page et que votre CMS favori ou votre développeur fait charger sur toutes les pages par facilité.
Très simple sur le papier, et cela, donne de très bons résultats. L’objectif de réduire cette latence par l’optimisation des ressources permet de supprimer les problèmes typiques du FID. Il est nécessaire de rendre la tâche de rendu au navigateur la plus simple possible. Ce rendu, passe par différentes tâches (thread), certaines pouvant se faire en parallèle d’autres non, ce qui provoque l’arrêt des autres threads.

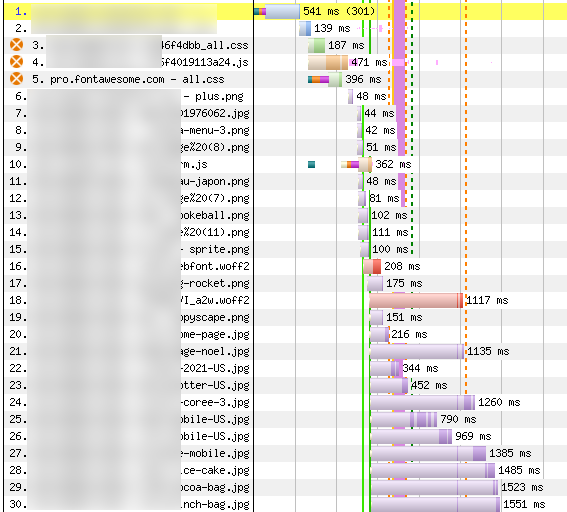
Dans l’illustration ci-dessus, on voit bien que les threads 6 à 30+ attendent que le thread 4 soit terminé et ne mobilise plus les ressources du navigateur.
Une optimisation du codage permet de déterminer l’ordre de chargement des ressources strictement nécessaires et ainsi d’optimiser le FID.
Vous devez cependant garder à l’esprit que pour certaines ressources, vous ne pourrez faire aucune optimisation. Par exemple, Google Ad Manager est très lourd et peut générer une latence significative sur vos pages. Google, propose une solution avec Google Publisher Tag et le Lazy loading par exemple. Mais ce n’est pas le cas de tous les éditeurs de scripts tiers.
Quel est l’impact du JavaScript sur le FID ?
Un script JavaScript est généralement appelé dès la moindre interaction de l’utilisateur sur la page. Le problème vient du fait que non seulement le script doit-être téléchargé, mais également exécuté par le navigateur. Ce sont deux choses qui contribuent à dégrader le FID. Parfois, certains scripts sont totalement bloquants et ne permettent pas de faire autre chose qu’attendre la fin de leur chargement et de leur exécution.
La solution évidente et habituellement préconisée est de placer l’appel du script bloquant en fin de code. Bon OK, mais que le script se charge en début de rendu ou en fin de rendu, il se charge et la latence est toujours là !
Que faire alors ?
Utiliser les attributs HTML Defer et Async
Ces attributs HTML existent depuis longtemps et ils ne sont encore que trop peu utilisés !
- Async : permets de charger et d’exécuter les scripts de manière asynchrone
- Defer : permets de différer l’exécution du script à la fin du chargement de la page
Utiliser ces attributs permet de contrôler le JavaScript et d’améliorer de façon considérable le FID.
Par exemple, Defer, ordonne au navigateur de charger tous les scripts en parallèle sans stopper le rendu de la page, tout en préservant l’ordre d’exécution des scripts (en fonction de leur ordre d’apparition dans le code). L’exécution des scripts se fait juste avant l’événement DOM Content Loaded (à la fin du parsing du DOM). Soyons clairs : en 2022 les navigateurs savent par défaut charger les scripts en parallèle.
Intérêt réel de defer : très faible en 2022 !
Et Async alors ? Apparu avec HTML5, async permet l’exécution asynchrone du script dès qu’il sera téléchargé. En résumé : le navigateur n’attendra pas pour charger la ressource suivante !
Attention au piège : l’utilisation de l’attribut async doit se faire avec un peu de discernement. Par exemple, ne mettez pas l’attribut à un script dont l’exécution dépend du script précédent. Dans ce cas vous allez droit au blocage du navigateur le temps que le premier script (dont le second dépend) soit chargé et totalement exécuté !
Intérêt réel d’async : important !
Async est l’attribut à utiliser pour tous les scripts tiers que vous ne pouvez pas optimiser autrement.
Bonne optimisation du FID de vos pages !
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !