Google a corrigé l’un des trois indicateurs Core Web Vitals afin de le rendre plus juste pour certains types de sites. C’est assez étonnant de constater que ce changement survient quelques jours seulement avant la « page expérience update » qui est annoncée en mai.
Le Cumulative Layout Shift (CLS)
Le CLS (Cumulative Layout Shift) est une mesure de la fréquence avec laquelle les éléments de la page Web bougent sur une page Web.
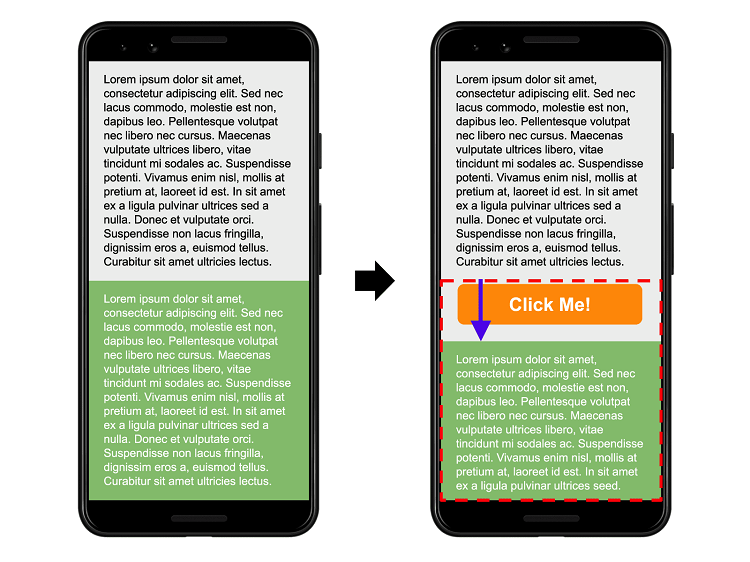
La cause du décalage peut être des images dont la hauteur et la largeur n’ont pas été déclarées dans le HTML. Lorsque l’image est téléchargée, l’espace autour d’elle est chamboulé, déplaçant le texte et d’autres éléments de la page Web.
Un utilisateur ne peut pas interagir avec une page Web en mouvement. Cette métrique est destinée à mesurer combien une page se déplace pendant son téléchargement ou pendant qu’un utilisateur la consulte.
Le résultat idéal est d’avoir une page qui se télécharge et qui soit stable dès que le visiteur du site commence à la consulter.

Il y’avait une faille dans le calcul des CLS
Google a reçu de nombreux retours de propriétaires de sites, qui leur ont fait remarquer que l’indicateur CLS n’était pas fiable pour mesurer l’expérience utilisateur sur des pages Web ouvertes depuis longtemps. En effet, le CLS peut se dégrader en cas d’interaction utilisateur, qui peut déclencher l’apparition d’éléments qui dégradent le score CLS.
Google a déclaré à ce sujet:
«Il est important que l’indicateur se concentre sur l’expérience utilisateur tout au long de la durée de vie de la page, car nous avons constaté que les utilisateurs ont souvent des expériences négatives après le chargement, lors du défilement ou de la navigation dans les pages.
Mais nous avons entendu des inquiétudes quant à la façon dont cela affecte les pages à longue durée de vie, des pages que l’utilisateur a généralement ouvertes depuis longtemps. »
Ce changement améliorera le CLS pour la plupart des sites
Google a testé trois approches pour améliorer son score CLS. Chaque approche n’a pas aggravé le CLS des sites Web.
En principe, ce changement de règle de calcul devrait avoir un impact plutôt positif pour le CLS de vos pages.
Des fenêtres de session pour mieux mesurer CLS
Google a choisi une approche baptisée « fenêtre de session » pour mesurer le CLS dorénavant.
Les fenêtres de session correspondent aux différentes parties d’une page Web auxquelles un utilisateur accède lorsqu’il fait défiler la page Web.
Le total des scores pour chaque fenêtre de session est appelé le décalage de mise en page cumulatif, le décalage total de la page entière.
Selon Google:
«Une fenêtre de session commence avec le premier déplacement des éléments de la page et continue de s’étendre jusqu’à ce qu’il y ait un intervalle sans changement.
Dès qu’il y’a un nouveau déplacement d’élément, une nouvelle fenêtre de session démarre. … Semblable à la définition actuelle de CLS, les scores de chaque déplacement sont additionnés, de sorte que le score de chaque fenêtre est la somme de ses changements de disposition individuels. »

Ce nouveau mode de mesure implique que la stabilité de la page doit être assurée, non seulement lors du premier téléchargement et de la première rendition, mais également en cas de défilement commandé par l’utilisateur !
Les scores CLS vont changer pour un grand nombre de pages web
Selon Google, la plupart des pages Web (55%) ne verront pas de changement dans leurs scores CLS. Environ 42% des sites verront une légère amélioration des scores.
Environ 3% des pages Web qui utilisent le défilement infini ou dont les gestionnaires d’interface utilisateur sont lents à réagir à l’interaction de l’utilisateur verront leurs scores augmenter jusqu’à une « bonne » note.
La mise à jour rend les scores CLS plus précis
C’est un avantage pour les éditeurs que le nouveau système de notation soit équitable, en particulier pour les pages Web qui sont ouvertes pendant une longue période (longue durée de vie) ou qui utilisent un défilement infini et qui ont été injustement notées à cause de cela.
L’annonce officielle de Google:
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !
