Le 12 mars dernier a marqué un petit tournant dans le domaine de l’optimisation des performances web avec le passage officiel de la métrique First Input Delay (FID) à une nouvelle mesure : l’Interaction to Next Pain (INP). Cette transition représente une avancée significative dans la manière dont Google évalue la réactivité des interactions utilisateur, comblant ainsi les lacunes constatées avec le FID.
Pour mieux comprendre cette évolution, il est essentiel de rappeler que l’INP a été d’abord introduite par Chrome en mai 2022 en tant que mesure expérimentale. En mai 2023, elle a été annoncée comme devant devenir une métrique de base en mars 2024. Aujourd’hui, l’INP est présentée comme une Core Web Vital, prenant ainsi la relève du FID.
Ce qui change aujourd’hui
La métrique FID, qui mesurait le temps de réponse d’une page après une interaction de l’utilisateur, est remplacée par l’INP. Cette nouvelle mesure, basée sur l’API Event Timing, vise à fournir une évaluation plus précise et globale de la réactivité d’une page en tenant compte du délai de toutes les interactions sur celle-ci, et en fournissant une seule valeur reflétant la latence de la plupart de ces interactions.
Cette transition entraîne des changements significatifs dans les outils de mesure des performances web. Par exemple, dans l’écosystème Chrome, tous les outils Core Web Vitals refléteront désormais le statut stable de l’INP. Des plateformes telles que PageSpeed Insights, le tableau de bord CrUX et l’extension Web Vitals afficheront désormais clairement l’INP parmi les mesures essentielles des Core Web Vitals.
Dans cette optique, PageSpeed Insights ajustera sa logique d’évaluation pour considérer les performances de l’INP au lieu de celles du FID. En outre, à partir d’aujourd’hui, certains outils peuvent afficher un avis de dépréciation pour FID, afin de signaler que la métrique n’est plus une composante essentielle du Web et qu’elle sera supprimée. Concernant l’ajour du FID dans la Search Console, Google écrivait déjà en Mai 2023
« La nouvelle métrique INP remplacera FID dans les signaux Web essentiels en mars 2024. Afin que les propriétaires et les développeurs de sites puissent prendre les mesures nécessaires et évaluer leurs pages pour la nouvelle métrique, la Search Console inclura INP dans le rapport « Signaux Web essentiels » dans le courant de l’année. »
Les webmasters ont donc un peu de temps avant de s’adapter à cette nouvelle métrique.
Calendrier de suppression de la métrique FID
En parallèle, il est important de noter que Chrome met officiellement fin à la prise en charge du FID, avec une date butoir fixée au 9 septembre 2024. Les utilisateurs des API Chrome User Experience Report (CrUX) ou PageSpeed Insights doivent migrer vers l’INP avant cette date pour éviter toute interruption de service.
Comment optimiser l’INP
Dans un article récent sur le blog web.dev, Rick Viscomi a partagé des conseils pour résoudre les problèmes liés à l’Interaction to Next Pain (INP) sur un site interne. Voici un résumé de ses recommandations :
- Apprenez comment l’INP mesure la réactivité aux interactions des utilisateurs, comme expliqué dans les documents officiels.
- Analysez les données des utilisateurs réels pour évaluer les performances de votre site en termes d’INP. Pour être satisfaisantes, au moins 75% des expériences INP doivent répondre aux entrées des utilisateurs en moins de 200 millisecondes. Si votre site a déjà de bonnes performances en terme d’INP, pas besoin de s’inquiéter !
- Utilisez des outils comme PageSpeed Insights ou le rapport Core Web Vitals sur Search Console pour examiner votre site. Ces outils fournissent des informations précieuses, telles que les éléments de page avec lesquels les utilisateurs interagissent et les raisons de la lenteur.
- Utilisez Chrome DevTools pour reproduire les interactions lentes et identifier les problèmes.
- Optimisez votre code pour réduire le temps de traitement des interactions avec l’utilisateur :
- Évitez les blocs de JavaScript trop longs à exécuter.
- Supprimez le code JavaScript inutile.
- Limitez les importantes mises à jour de rendu.
Ces étapes recommandées par Rick Viscomi offrent une approche méthodique pour optimiser la réactivité des sites web en utilisant la nouvelle métrique INP. En suivant ces conseils, les développeurs peuvent identifier et résoudre efficacement les problèmes liés à l’interaction utilisateur, améliorant ainsi l’expérience globale des utilisateurs sur leur site.
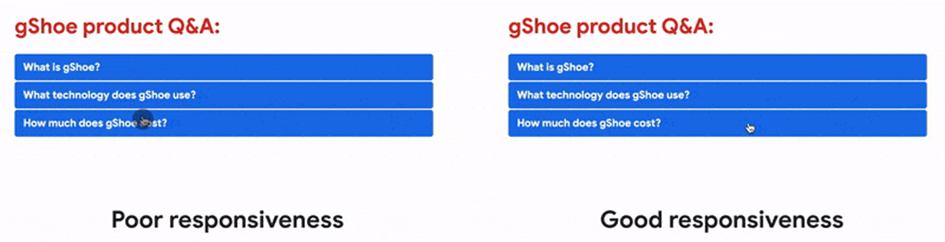
Par la même occasion, Google a fourni l’exemple suivant pour illustrer la différence entre une bonne et une mauvaise réactivité :

Conclusion
Le lancement de l’INP en tant que Core Web Vital a été longuement anticipé, si on réfère au premier article sur le sujet datant de 2021. Depuis, Google a scrupuleusement pris en compte tous les retours de la communauté pour élaborer une mesure destinée à orienter les développeurs vers l’amélioration, dans le but d’aboutir à un Web de meilleure qualité.
Suite aux récentes discussions et interrogations entourant la sortie de l’INP le 12 mars, Google a tenu à clarifier une fois de plus le rôle des Core Web Vitals dans le classement des sites web. Bien qu’ils soient considérés comme des signaux de classement essentiels, ils ne garantissent pas automatiquement un positionnement en tête des résultats de recherche. Google insiste ainsi sur l’importance des Core Web Vitals tout en soulignant qu’ils constituent seulement un aspect parmi d’autres dans l’amélioration de l’expérience utilisateur en ligne.
En conclusion, l’introduction de l’INP comme Core Web Vital marque une étape majeure dans l’évolution des normes de performance web. Toutefois, il est important de reconnaître que l’optimisation pour les Core Web Vitals ne doit pas être considérée comme une fin en soi, mais plutôt comme un élément clé dans la création d’expériences en ligne optimales pour les utilisateurs.
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !

