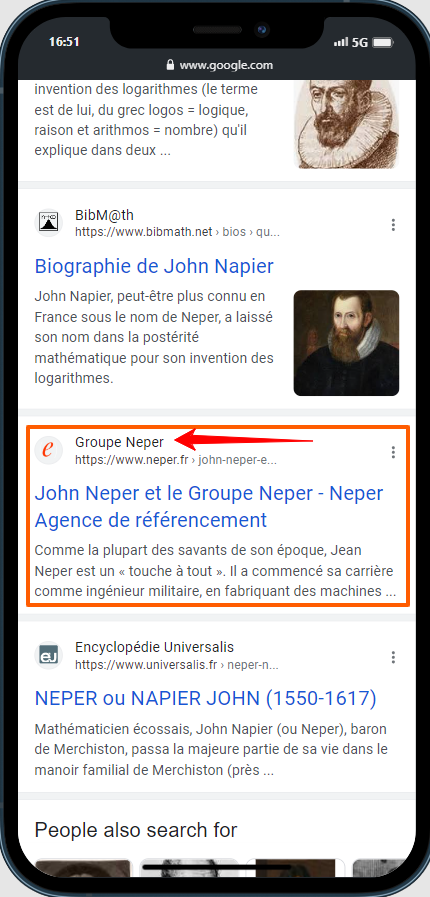
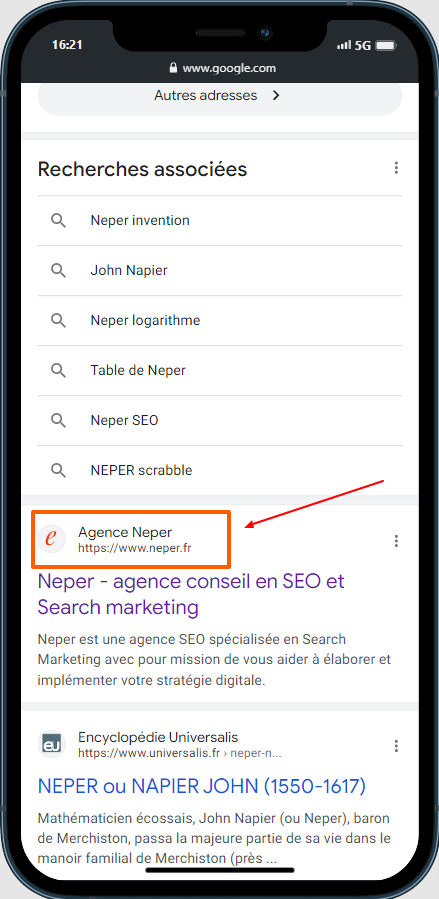
Depuis que Google a déployé la nouvelle apparence de ses pages de résultats sur mobile, le nom du site d’où le résultat est extrait est beaucoup plus mis en avant qu’avant.

Notez que cette nouvelle apparence est en cours de déploiement sur les pages desktop, donc il peut être intéressant de savoir comment modifier le libellé choisi par Google.
Le « nom du site » est pilotable à l’aide de données structurées
Pour indiquer à Google que son choix n’est pas le vôtre, il est nécessaire de communiquer un libellé via un balisage schema.org « Website ».
Ce balisage est nécessaire, mais pas forcément suffisant pour que Google change le libellé de ce nom de site dans les SERPs. Cela fonctionnera à chaque fois que votre version n’est pas trop en contradiction avec ce que Google trouve sur le net comme dénomination pour votre site, ainsi que les éléments figurant sur votre propre site web (dans les textes d’ancre des liens, les H1 et les balises title). Evitez aussi d’ajouter des libellés à rallonge, bourrés de mots clés.
Le balisage doit être présent uniquement sur la page d’accueil
Inutile d’ajouter le balisage Website partout, il suffit de le placer dans le code de la page d’accueil.
Attention, le balisage ne fonctionne qu’au niveau du domaine.
Si votre site comporte des sous domaines, ou des sous répertoires, vous ne pourrez définir qu’un seul nom de site pour tout le domaine.
Voici le code à insérer en version microdonnées :
<html>
<head>
<title>Example: A Site about Examples</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/WebSite">
<meta itemprop="url" content="https://example.com/"/>
<meta itemprop="name" content="Example"/>
</div>
</body>
</html>Attention à la syntaxe du lien => comme on cible tout le domaine, c’est forcément https://example.com et non https://www.example.com
Voici la version Json-LD :
<html>
<head>
<title>Example: A Site about Examples</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org",
"@type" : "WebSite",
"name" : "Example",
"url" : "https://example.com/"
}
</script>
</head>
<body>
</body>
</html>Communiquer un nom alternatif :
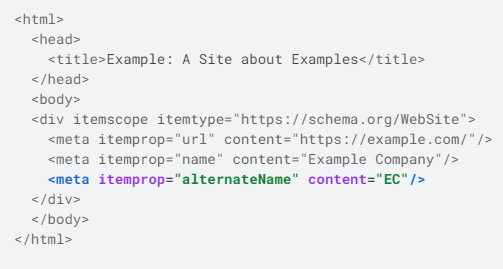
Il est possible de fournir un sigle ou un nom raccourci en utilisant l’attribut « alternateName » :

Si vous utilisez WordPress : l’ajout peut se faire via une extension qui gère les formats Schema.org, ou en collant le code dans un bloc Gutemberg HTML.
Vérifiez bien que le balisage est présent à l’aide de la fonction « inspecter le code » de votre navigateur. Et testez la validité du code ici :
https://developers.google.com/search/docs/appearance/structured-data?hl=fr
Faire prendre en compte le balisage « Website »
Ensuite, il vous reste à forcer le recrawl et l’indexation de la page pour que Google prenne en compte le nouveau balisage. Le résultat sera visible entre quelques minutes après et … quelques jours après.
Si le nouveau libellé subsiste quelques jours après le changement, vous saurez aussi si Google est satisfait du nouveau libellé, et le conservera. S’il remet son ancien libellé, c’est que le moteur a décidé de faire un autre choix que vous.
Vous n’y pourrez rien : Google fait ce qu’il veut dans ses pages de résultats. C’est leur site, et cela vous rappelle que parfois ils font ce qu’ils veulent, pas forcément ce que vous auriez souhaité qu’ils fassent.

Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !


Bonjour
Je tien à vous remercier pour cette article, ça m’a beaucoup aider à changer le le titre de mon site internet dans la Serps.