SEMRush a lancé récemment un nouvel outil : PageImprove.
Comme son nom l’indique, son objectif est de vous aider à améliorer vos pages en SEO, et sa promesse produit est claire :
« Contournez les goulets d’étranglement, et faites des changements SEO simplement et de manière réversible. »

Vous pouvez retrouver cet outil à cette adresse :
https://fr.semrush.com/pageimprove/
Est-ce que la promesse produit est remplie ? C’est que nous allons vérifier maintenant.
Le principe de fonctionnement de « PageImprove »
Pour pouvoir utiliser l’outil, il faut pouvoir ajouter un tag javascript sur toutes les pages de son site. Le tag va chercher du code et des données sur un serveur géré par SEMRUSH.
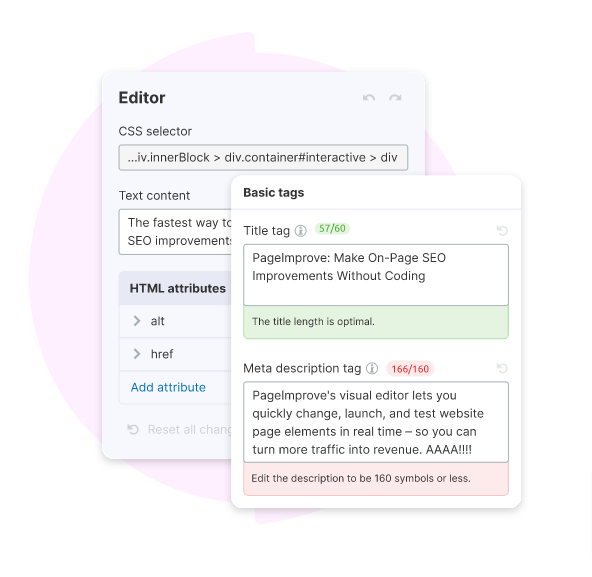
Ensuite, grâce à une extension Chrome que vous devez installer, il vous est possible de procéder à des changements sur le code HTML de vos pages, comme ajouter ou modifier des balises meta, des canonical etc…

Une fois les changements définis, il vous est possible de les sauvegarder et le tag javascript sur votre site continuera de servir des balises modifiées à tous les visiteurs.
Cela fonctionne, mais…
Bon, on a testé pour vous et voici nos retours.
Tout d’abord, l’extension entre facilement en conflit avec d’autres extensions, elle n’a pas fonctionné correctement sur plusieurs configurations.
Ensuite, c’est un peu le même problème avec le tag javascript. Si vous avez trop de javascript dans vos pages, et pire, si vous générez du HTML en CSR avec un framework JS, cela génère des conflits et les résultats peuvent être… décevants.
L’outil est incompatible avec Shopify également, et probablement d’autres outils de type SaaS peu permissifs sur la gestion des ressources externes.
Bon, par contre, sur un navigateur non encombré de tonnes d’extension et sur du code HTML en SSR, c’est rapide, c’est facile, c’est même … ludique et satisfaisant.
Côté performance : cela dégrade un peu les temps de rendition. Donc faites preuve de vigilance de côté. L’impact est assez faible, par contre le chargement est asynchrone : si le chargement est trop long, il est possible que la rendition vue par Googlebot n’intègre pas les changements. Ce qui serait ballot
Reste à poser la question qui fâche : quels sont les cas d’utilisation ?
Un outil dont les cas d’utilisation sont limités
Cet outil apporte-t’il quelque chose aux optimisations réalisées via Google Tag Manager, ou d’autres outils du même genre ? La réponse est clairement oui, cela fait disparaître quelques inconvénients propres à ces outils, comme leur complexité et leur lenteur. Mais le principe est le même, et les inconvénients aussi.
Par conséquent, la valeur ajoutée par rapport à ces approches n’est pas suffisante pour justifier à terme d’un budget annuel de 1200 à 3000 euros (il n’y a pas de prix publics encore).
Ensuite, soit le propriétaire du site a la main sur son CMS et pourra donc faire ces modifications sans l’aide de l’outil. Soit il est vraiment bloqué, et dans ce cas, même l’installation du tag javascript peut poser problème. PageImprove ne sera pas la solution.
Par ailleurs, Modifier le HTML en javascript cela fonctionne à condition que rien ne plante les scripts, et que les performances côté rendition soient excellentes.
Enfin, l’utilisation de ce genre de solutions en production sur des sites un peu critiques risque de faire froncer quelques sourcils du côté des directeurs techniques.
Conclusion : c’est un concept astucieux (mais pas vraiment innovant), qui peut dépanner dans certains cas d’utilisation bien précis. En fait, je pense que l’avenir de cet outil dépendra de son prix : au delà d’un certain budget, les propriétaires de sites lui préféreront des alternatives même malcommodes, ou des solutions plus fiables comme le Cloud SEO.
Cet article était non sponsorisé
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !