Chez les SEO, on aime bien les acronymes rigolos. Comme AJAX ne suffisait pas (je rappelle que cela signifie Asynchronous JavaScript + XML) on a réussi à en inventer un nouveau il y’a quelques années : le PJAX (prononcez Pijax)
Le PJAX, c’est de l’AJAX + l’utilisation de la méthode Pushstate(). Et c’est tout.
Oui mais déjà l’AJAX c’est quoi ?
L’Ajax, c’est le nom qui désigne une méthode de mise à jour du contenu d’une page web. La façon la plus classique de le faire, c’est de recharger l’url et de générer une nouvelle version de la page. Mais c’est lourd et peu efficace, surtout si le but c’est de mettre à jour un chiffre ou un graphique.

Mais il est possible de changer n’importe quel contenu d’une page en utilisant du code Javascript et en demandant des données à un serveur web à l’aide d’une fonction que tous les navigateurs gèrent depuis longtemps : XMLHttpRequest().
Ce qu’on appelle l’AJAX, c’est donc une combinaison de possibilités technologiques qui combinées, permet de rendre le contenu des pages dynamiques et interactif.
L’AJAX a de nombreux avantages, notamment le fait d’économiser des ressources serveur. Son comportement asynchrone (comme indiqué dans son nom) permet aussi de charger une page, puis un élément de contenu plus compliqué à obtenir (comme des données provenant de plusieurs APIs) sans que cela ralentisse le chargement de la page initiale.
C’est donc devenu au fil du temps une technologie (très) populaire…
Le contenu généré en Ajax est superbement ignoré par Google !
Si vous avez suivi, l’AJAX repose essentiellement sur des technologies Javascript (plus des données en XML et/ou Json pour certaines applications). Et Google, me direz-vous, sait en 2022 indexer du contenu généré en Javascript (merci le Web Rendering Service).
Et vous avez raison : techniquement, Google saurait indexer du contenu généré en Ajax. Sauf que non, il ne le fait pas.
Car si Google peut indexer du contenu en Ajax, en réalité il ne le fait pas par défaut car il ne veut pas le faire.
Pourquoi ? Parce que Google préfère indexer des contenus uniques, pas des centaines de variantes de pages qui ne diffèrent que par un chiffre modifié par ici, un pixel modifié par là, ou une dizaine de mots qui changent sur un fil d’actualité perdu sur une page qui en contient 3000…
Donc par défaut, quand Google tombe sur de l’Ajax, il n’indexe pas le contenu généré derrière. Seul le premier état de la page est indexé, mais le contenu généré par des interactions avec la page ne l’est pas.
Première solution pour faire indexer de l’Ajax : la méthode des hash bangs (#!)
Bon comme la non indexation des contenus générés en Ajax posait problème, Google a inventé une méthode qui permet d’indiquer qu’on change tellement le contenu d’une page en Ajax que cela correspond à une page nouvelle qu’il faut indexer. La solution consiste à ajouter un ! derrière le # dans l’url, le # permettant de séparer la page des identifiants / paramètres définissant les différents fragments.
Voici une syntaxe aperçue sur twitter :
http://twitter.com/#!/petechappell/favorites
Oui, ils utilisent la méthode des hashbangs sur leur site web, pour faire indexer certaines pages.
Pour en savoir plus sur les hashbangs, je vous invite à relire notre article sur le sujet :
Cette approche est remplacée de plus en plus par le PJAX. Parce que c’est beaucoup plus élégant !
Quand la méthode pushstate() rend l’Ajax Crawlable
Comme l’Ajax c’est du Javascript, on peut exploiter les fonctions qui permettent de manipuler l’historique de navigation sur le navigateur. On peut changer l’url de la dernière page consultée par exemple. Mais aussi changer l’url de la page en cours !
const state = { 'page_id': 1, 'user_id': 5 }
const url = 'nouvelle_url.html'
history.pushState(state, '', url)
Ce changement se répercute directement dans la barre d’url du navigateur.
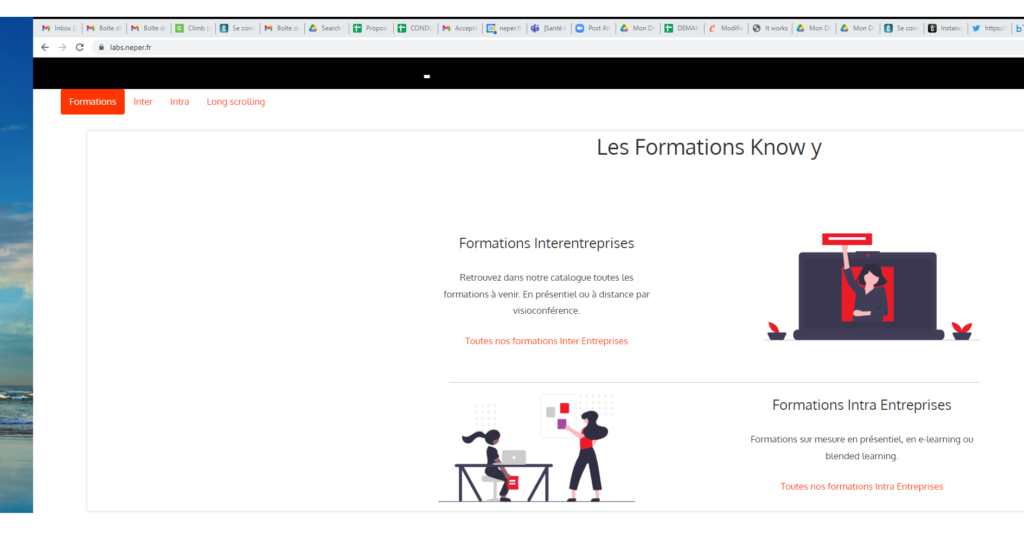
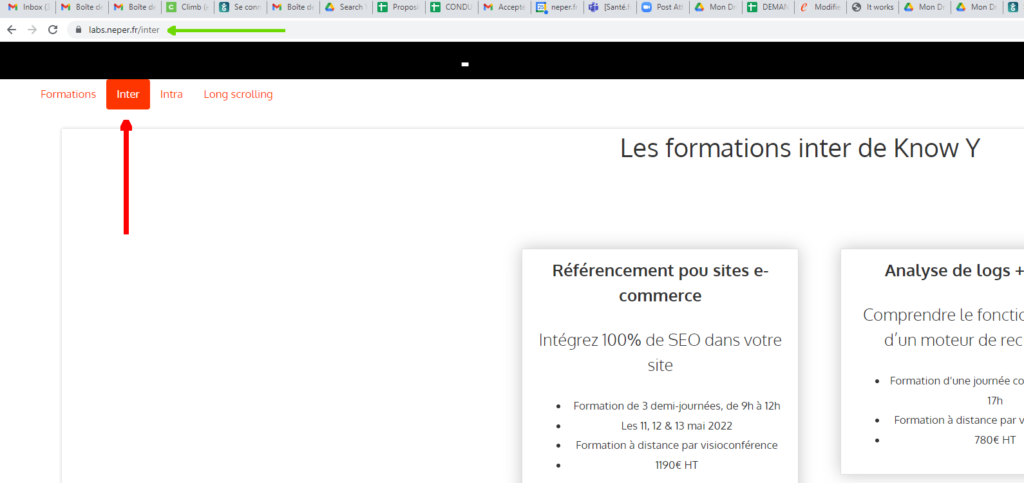
Si vous allez sur cette page du site Neper :
https://labs.neper.fr

Et que vous cliquez sur « Intra » ou « Inter », le contenu est modifié en Ajax et l’url est changée dans la barre du navigateur sans rechargement complet de la page web. Tout se passe comme si on avait rechargé l’url, sauf que… non, on a juste changé le contenu d’une zone de la page en javascript, ainsi que l’url.

Pourquoi c’est intéressant pour le SEO ?
Si vous modifiez l’url avec pushstate(), pour le moteur de recherche c’est comme si vous indiquiez qu’il s’agissait d’une nouvelle page, et il prendra en compte le compte généré en javascript associé avec cette nouvelle url.
Par contre pour que le contenu soit correctement indexé, il faut également que l’entrée de l’url générée par pushstate dans le navigateur permette directement d’aller à l’état de la page dans lequel le contenu à indexer est présent. Ce n’est pas le comportement par défaut donc il faut bien ajouter dans le code javascript les instructions pour que l’appel de l’url « virtuelle » charge le bon contenu.
L’avantage des implémentations PJAX, c’est qu’elles permettent d’avoir un comportement identique pour les moteurs et pour les internautes, ce qui est toujours préférable.
C’est aujourd’hui l’implémentation de l’AJAX recommandée par Google.
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !


Très bonne intro à pjax