Les « widgets » sont de petites applications distribuées par certains sites web, conçues pour être intégrées aux pages d’un autre site web, pour apporter un service supplémentaire aux internautes.
Il peut s’agir d’un graphique donnant les cours de la bourse ou du bitcoin, ou des simulateurs permettant de calculer le coût d’un emprunt, d’une taxe, ou d’un IMC. Il y’a vingt ans, les widgets de type « compteurs de visites » étaient très répandus sur les sites.

Lorsque l’on intègre un widget, cela revient à faire apparaître sur une page de son site, un bout de code qui appartient en fait au site de l’éditeur du widget.
Du coup, les liens présents dans les widgets pointent (sauf exception) vers le domaine de l’éditeur. Et il peut être tentant de profiter de la popularité d’un widget pour gagner quelques backlinks en y incorporant des liens qui pointent vers son domaine…
Sauf que Google connait la tactique depuis longtemps…
Les liens dans les widgets doivent comporter un attribut rel= »nofollow »
Google l’a précisé dans une page de son blog pour les webmasters datée du 8 septembre 2016 : les liens dans les widgets doivent comporter un attribut rel= »nofollow ».
https://developers.google.com/search/blog/2016/09/a-reminder-about-widget-links
Ajoutez un attribut
Agnieszka Łata, Trust & Safety Search Team and Eric Kuan, Webmaster Relations Specialistrel="nofollow"aux liens du widget ou supprimez totalement les liens. Après avoir corrigé ou supprimé les liens des widgets, ainsi que les autres liens artificiels vers votre site, signalez ces changements à Google en envoyant une demande de réexamen dans la Search Console . Une fois votre demande examinée, nous vous indiquerons si elle a abouti ou non.
Si vous ne le faites pas, Google considérera la présence de ces liens comme une tentative de manipulation du pagerank. Comme il s’agit d’une violation des guidelines de Google, vous pouvez recevoir une pénalité pour cela.
La sanction concerne aussi le site qui embarque le widget
C’est moins connu, mais lorsque vous incorporez un widget dans vos pages, c’est à vous de vérifier que l’éditeur du widget a bien ajouté un rel= »nofollow » sur les liens pointant vers son domaine. Car si vous réutilisez des widgets qui ne respectent pas les guidelines, et bien vous êtes passible d’une action manuelle pour « liens non naturels depuis votre site ».
Nous souhaitons également rappeler aux webmasters intégrant des widgets sur leurs sites de vérifier que ces derniers ne contiennent pas de liens artificiels. Ajoutez un attribut
Agnieszka Łata, Trust & Safety Search Team and Eric Kuan, Webmaster Relations Specialistrel="nofollow"à ces liens artificiels ou supprimez-les totalement du widget.
Dans la pratique, comme vous ne maîtrisez pas le code généré par le site éditeur du widget, ajouter des nofollows sur des liens inclus dans un widget s’avère plus compliqué que de ne pas intégrer le widget du tout.
Faut-il mettre un rel= »nofollow » dans le tag iframe ?
Certains webmasters qui veulent respecter les consignes de Google vont souvent jusqu’à ajouter un rel= »nofollow » dans le tag iframe.
Sauf que même si l’attribut « src » de la balise iframe ressemble à un lien, ce n’est pas techniquement un lien, et en toute rigueur, l’attribut rel= »nofollow » n’est pas autorisé dans ce contexte.
En fait Googlebot ne tiendra pas compte d’un rel= »nofollow » dans une balise iframe. C’est donc totalement inutile.
<iframe width="540" height="320" src="https://www.monsite.com/monwidget/" frameborder="0" scrolling="no" allowtransparency="true" rel="nofollow"></iframe>Il faut également signaler à ce stade que Google traite les iframes de manière différente selon le contexte. Google n’a jamais confirmé que le « src » dans la balise iframe transmettait du pagerank : ce n’est pas le cas en général, mais il y’a des exceptions. Par contre les liens dans le contenu d’une iframe transmettent bien le linkjuice, d’où l’obligation de les accompagner de l’attribut nofollow.
Cette particularité des iframes et de leur prise en compte par Google bot crée une difficulté : le contenu des iframes doit il être considéré comme appartenant à la page qui contient l’iframe, ou non ? Rappelons que Google a récemment introduit une nouvelle balise qui sert à piloter cela de manière fine, l’attribut indexifembedded :
Oops ! J’ai oublié de mettre un nofollow sur mes liens : qu’est-ce que je risque ?
En 2022, la sanction sera indolore dans la plupart des cas. Google détecte facilement ce type de liens, et s’il le juge nécessaire, les annule !
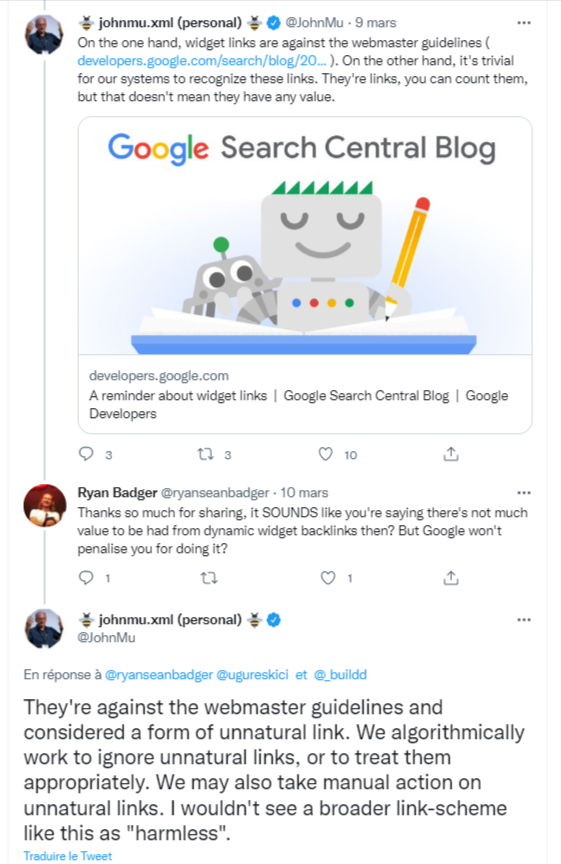
Voici ce qu’en disait John Mueller en mars 2022 :

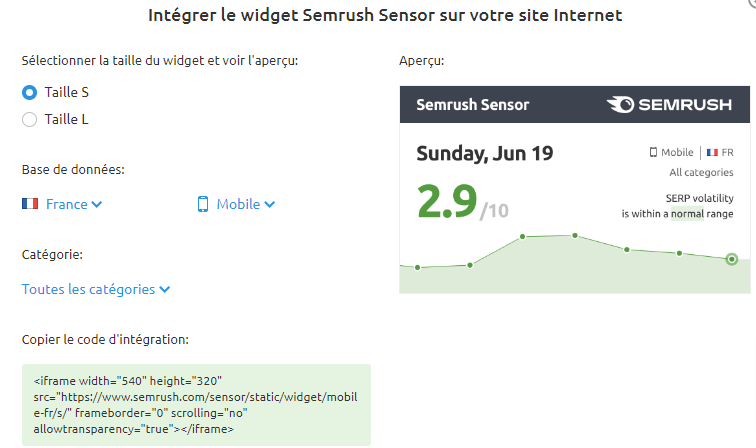
Au fait, le widget de SemRush respecte-t’il les consignes de Google ?
Les trois premiers qui donneront la bonne réponse en commentaire gagnent une place pour Search Y Paris 2022 le 1er juillet.
https://www.search-y.fr/fr/home/
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !


Bonjour,
Je pense que le code d’intégration du widget Semrush Sensor oublie de proposer un lien texte supplémentaire.
cela permettrait son exploration par Googlebot. C’est aussi la meilleure alternative pour les anciens navigateurs qui ne prennent pas en charge .
Le lien de repli doit en plus posséder l’attribut rel= »nofollow ».
Code d’intégration correct :
Semrush Sensor (indice quotidien de volatilité des SERP)