Comme à chaque mois de mai, l’équipe de Google Chrome réexamine la question des Core Web Vitals. Il y’a un an, ils avaient revu le mode de calcul des CLS et mis à jour les « bornes » pour décider de quelles urls étaient en rouge, en orange ou en vert.
Cette année, l’équipe de Chrome a décidé de lancer un nouvel indicateur, disponible d’ores et déjà dans le rapport CRUX : l’indicateur INP. Le nom officiel a été annoncé à l’occasion du dernier Google I/O
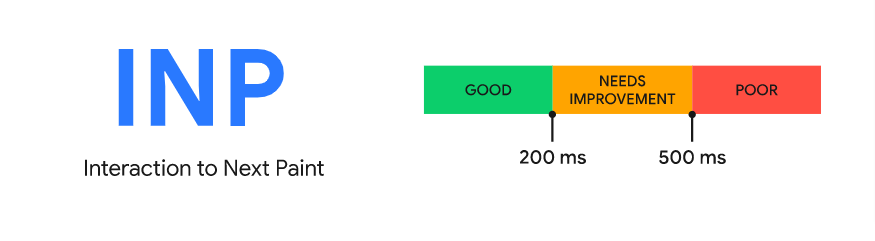
INP – Interaction to Next Paint
L’INP (Interaction to Next Paint) est une mesure expérimentale qui évalue la « réactivité » d’une page (responsiveness). L’INP enregistre la latence de toutes les interactions tout au long du cycle de vie de la page. La valeur la plus élevée de ces interactions – ou proche de la plus élevée pour les pages comportant de nombreuses interactions – est enregistrée comme INP de la page. Un INP faible garantit que la page sera en mesure de répondre à une interaction à tout moment.

Quelle différence avec le FID et le LCP ?
Ce nouvel indicateur vient compléter les précédents.
Contrairement au LCP, il ne mesure pas ce qui se passe lors du premier chargement spontané de l’élément de la page, mais le délai nécessaire après une interaction pour qu’un nouveau contenu apparaisse.
Contrairement au FID, il ne mesure pas le délai pour que la première interaction soit possible, mais les délais cumulés lors de chaque interaction lors de la durée d’affichage de la page. Pour y parvenir, le mode de calcul présente des similarités avec le CLS.
Ce nouvel indicateur complète les 3 premiers (LCP, FID, CLS) et indique ce qui se passe après le premier chargement et la première intéraction.
Cet indicateur deviendra-t’il un Core Web Vital ? Et sera-t’il utilisé dans l’algorithme de classement de Google (score de Page Experience)
Pour le moment, cet indicateur a été lancé à titre expérimental.
Il a vocation a entrer dans les Core Web Vitals un jour, mais tout dépend :
- de la fiabilité et de la pertinence des mesures envoyées
- de la valeur ajoutée que représente vraiment cet indice
D’ici là, il est possible que la manière de faire la mesure, et les bornes permettant de considérer les délais comme bons ou acceptables peuvent encore changer.
Dois-je me préoccuper de l’INP aujourd’hui ?
Pour le SEO : pas encore.
Pour la qualité de l’expérience utilisateur : oui. L’INP donne une bonne indication sur l’usabilité de vos pages, et si vous avez un très mauvais score, c’est une bonne idée de travailler la question pour offrir une meilleure UX à vos internautes le plus rapidement possible…
Pour en savoir plus :
Si vous voulez tester la mesure de l’INP en live c’est ici :

Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !
