Les navigateurs web savent envoyer aux serveurs web des requêtes dites « conditionnelles ». Le principe de ces requêtes est de proposer au serveur web de changer son comportement si une condition est remplie (ou non). Dans la pratique, l’utilisation la plus courante est de mieux gérer la mise à jour du cache local.
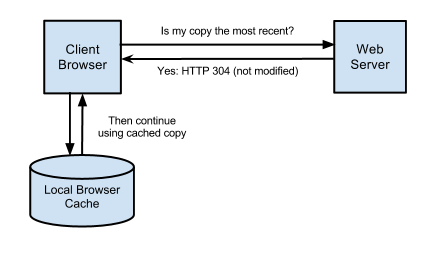
Le fonctionnement d’un requête conditionnelle de type « If-Modified-Since »
La requête conditionnelle la plus courante teste la condition « If-Modified-Since ». C’est à dire « est-ce que la page que je demande a été modifiée depuis la dernière fois que je l’ai téléchargée (et mise en cache).
Concrètement, le navigateur envoie dans sa requête une date, qui est comparée avec la valeur du « Last modified » (date de dernière modification) pour le fichier appelé. Le serveur va ensuite réagir de deux façons différentes :
- Si la date envoyée est postérieure à la date « Last Modified », alors la version que le navigateur connait et a dans son cache est à jour, et il est inutile de renvoyer le contenu de la page une deuxième fois. Dans ce cas, le serveur répond à la requête par un code réponse 304, et ne renvoie que les quelques octets de l’en-tête http.
- Si la date envoyée est antérieure à la date « Last Modified », alors le serveur web renverra tout le contenu de la page, et le navigateur affichera le contenu ainsi mis à jour depuis le serveur web, et mettra à jour la version mise en cache

Quel est l’intérêt de cette fonctionnalité pour le référencement ?
Si cette fonctionnalité est utile à connaître, c’est tout simplement parce que les bots des moteurs de recherche font des requêtes conditionnelles en permanence. En effet, quand on veut crawler des Petaoctets de données chaque jour comme Googlebot, le moindre détail permettant d’économiser de la bande passante compte.
Donc les bots des moteurs essaient de tirer partie des requêtes conditionnelles.
Je ne résiste pas à l’envie de vous traduire un passage du blog pour les développeurs de Google, dans laquelle Chewy Trewella s’était amusée à faire parler Googlebot en mode « courrier du coeur » :
https://developers.google.com/search/blog/2008/11/date-with-googlebot-part-ii-http-status
Cher Googlebot, Je sais que vous devez m'apprécier - vous me demandez même des fichiers non modifiés, comme ma thèse de fac qui n'a pas changé en 10 ans. Ça commence à être un vrai casse-tête ! Y a-t-il quelque chose que je puisse faire pour vous empêcher d'utiliser ma belle bande passante ? Janet Crinklenose
Janet, Janet, Janet, Il semble que vous pourriez vouloir apprendre une nouvelle expression : "304 Non modifié". Si j'ai déjà crawlé une URL, j'insère un "If-Modified-Since" dans l'en-tête de ma requête. Cette ligne comprend également une chaîne de date au format HTTP. Si vous ne voulez pas m'envoyer une autre copie de ce fichier, défendez-vous et renvoyez-moi un en-tête HTTP normal avec le statut "304 Not Modified" ! J'aime ce genre d'information, et c'est parfaitement admissible. Lorsque vous faites ça, il n'est pas nécessaire de m'envoyer une copie du fichier - ce qui signifie que vous ne gaspillez pas votre bande passante, et je n'ai pas l'impression que vous me faites la même chose. Vous remarquerez sans doute que de nombreux navigateurs et proxies indiquent également "If - Modified - Since" dans leur en-tête. Vous pouvez être en bonne voie pour réduire cette fâcheuse facture de bande passante. Maintenant, allez-y et économisez de la bande passante ! Le bon vieux Googlebot
Mais (car il y’a un mais), tous les serveurs ne gèrent pas bien ces requêtes conditionnelles. Et quand ce ne sont pas les serveurs, ce sont les CDN ou les reverse proxy qui vont poser problème…
Pour quelle raison votre serveur web ne gère-t’il pas les requêtes conditionnelles correctement ?
Il peut y avoir d’autres raisons, mais en règle générale, on retrouve les deux causes suivantes :
- le serveur est paramétré pour ne pas les gérer
- ou la date Last Modified ne correspond pas à la date de changement du contenu
Dans le premier cas, certains ingénieurs systèmes veulent forcer la mise à jour systématique des caches locaux. Il faudra changer ce paramétrage car 1°) Ce n’est pas la bonne méthode pour faire cela, et 2°) Cela surcharge votre serveur inutilement et cela « plombe » vos performances.
Dans le deuxième cas, il faut changer le comportement de mise à jour du champ « Last Modified ». Quand une page est générée dynamiquement à l’aide d’un script sur le serveur (en PHP, en Java, en ASP.net), il arrive qu’à chaque fois qu’on lance le script, le champ Last Modified est mis à jour avec la date de dernière exécution du script, et non la date du dernier changement du contenu. Cela se corrige au niveau du code côté serveur (par exemple avec la fonction touch() en php)
Est-ce vraiment intéressant de se préoccuper de cela ?
La réponse est clairement oui. La réduction de consommation de bande passante est spectaculaire, dès qu’un site est beaucoup crawlé et/ou comporte de très nombreuses urls. Diviser le nombre d’octets téléchargés par un facteur trois, cinq voire dix correspond au type d’impact que l’on peut obtenir sur un site dont le contenu est plutôt statique.
L’impact typique sur les données de crawl du rapport sur l’exploration est celui-ci :
- une diminution visible du nombre de ko téléchargé par jour
- une hausse ou une baisse du nombre moyen de pages crawlées par jour.
- une baisse du temps moyen de téléchargement
Comment vérifier ?
Sous Linux, il suffit d’utiliser la commande CURL :
$ curl -I --header 'If-Modified-Since: Tue, 11 Dec 2020 10:10:24 GMT' http://www.mondomaine.com/rep/
Sous Windows même chose, mais il faut passer par cmd, et attention la syntaxe est (très) différente.
Vous pouvez aussi simuler un appel à la commande curl sous Linux avec cet outil :
https://reqbin.com/req/c-ybl3ctjf/curl-get-example
Conclusion : testez votre site pour vérifier qu’il gère bien les requêtes conditionnelles
Pour avoir plus d’infos sur les requêtes conditionnelles en général:
https://developer.mozilla.org/fr/docs/Web/HTTP/Requ%C3%AAtes_conditionnelles
Voir aussi :
https://www.neper.fr/2020/12/03/comment-gerer-le-budget-de-crawl-pour-de-gros-sites/
Ce contenu vous a plu ?
Inscrivez-vous gratuitement à notre newsletter et recevez chaque semaine l’actualité du SEO directement dans votre boîte email. Vous pouvez vous désabonner à tout moment !
