De nos jours, cela est bien connu de tous, les smartphones et autres appareils mobiles sont devenus très majoritairement les outils les plus utilisés pour naviguer sur Internet. Google a pris le virage depuis quelque temps déjà (les premiers tests du Mobile-First datent de novembre 2016) en privilégiant le Mobile-First. Il s’agit de la version utilisée par Google depuis le premier juillet 2019 pour tout nouveau site Web et pour l’ensemble des sites depuis septembre 2020. Cela signifie que Google va prioritairement utiliser la version mobile d’un site Web pour l’indexation et le positionnement.
Il est important de noter qu’il n’existe pas d’index spécifique au contenu pour mobile. La recherche Google n’en utilise toujours qu’un seul. Google continue d’afficher l’URL la plus appropriée pour les internautes (que celle-ci soit destinée aux ordinateurs ou aux mobiles) dans les résultats de recherche.
Pourquoi adapter un site aux mobiles ?
Sans être adaptée aux mobiles, la consultation de votre site Web peut être très désagréable sur ce type d’appareil et même être une cause importante de passage au site suivant dans la SERP en moins de trois secondes !

D’après Alioze, dans son article sur les chiffres du Web 2021, 85,5% des internautes français achètent sur Internet et 69,4% d’entre eux utilisent leur mobile pour le faire. Voilà qui répond tout naturellement à la question de savoir si un site en version mobile est indispensable ou non !
Trouver les erreurs d’ergonomie mobile
Il est fondamental de s’assurer que votre site ne comporte pas d’erreur d’ergonomie mobile afin de ne pas pénaliser les possibilités d’indexabilité et de positionnement de vos pages.
Pour cela, Google met à notre disposition un outil de vérification de l’ergonomie mobile qui va venir en complément de la Search Console.
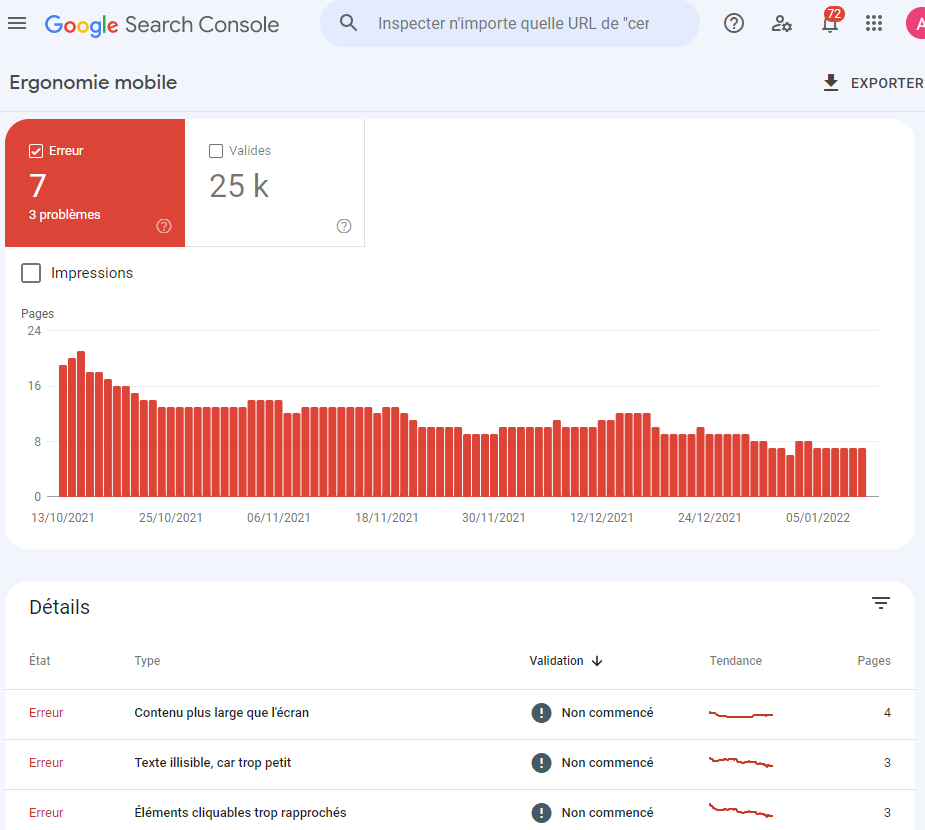
La première étape consiste donc à vérifier via la Search Console, si votre site comporte ou non des erreurs d’ergonomie mobile. Si votre site comporte une ou plusieurs erreurs d’ergonomie mobile, le lien Ergonomie mobile apparaitra dans le menu de gauche dans la section Page Expérience.

Dans notre illustration, on voit que le site testé a trois problèmes liés à l’ergonomie mobile :
- Contenu plus large que l’écran, avec 4 pages concernées ;
- Texte illisible, car trop petit, pour 3 pages ;
- Éléments cliquables trop rapprochés, avec encore 3 pages concernées.
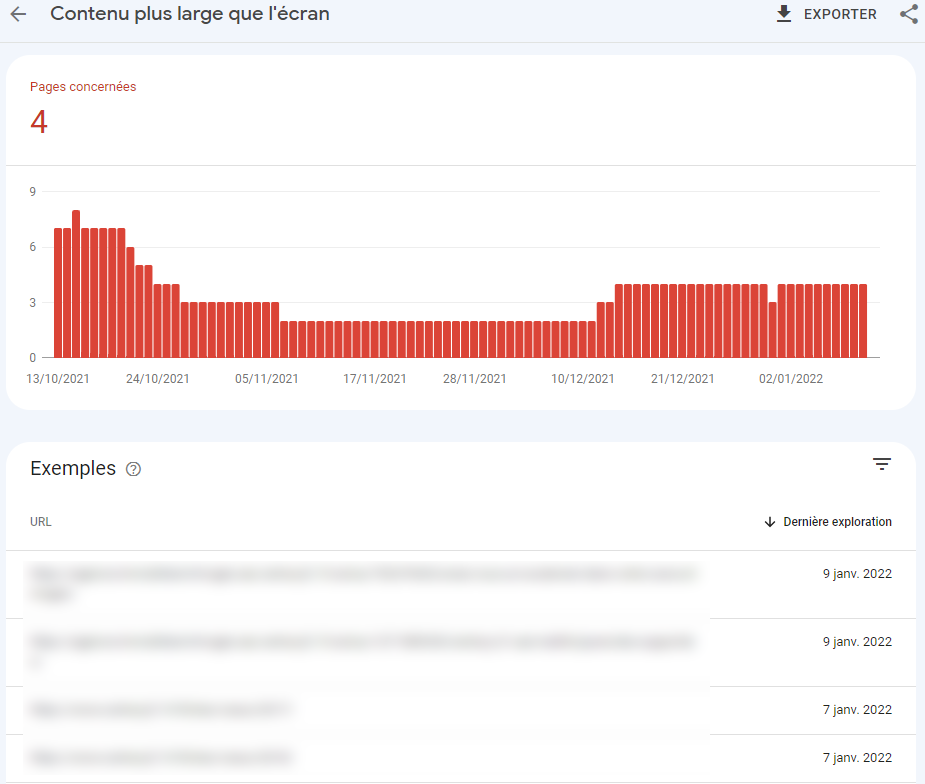
OK, maintenant pour connaitre précisément les URL des pages concernées par chacun des problèmes, il suffit de cliquer sur l’erreur à traiter pour avoir la liste avec différentes informations. Ce nouvel aperçu permet également de signaler à Google que le problème a été résolu (à faire bien entendu, uniquement quand le problème sera résolu et pas avant, cela va sans dire).

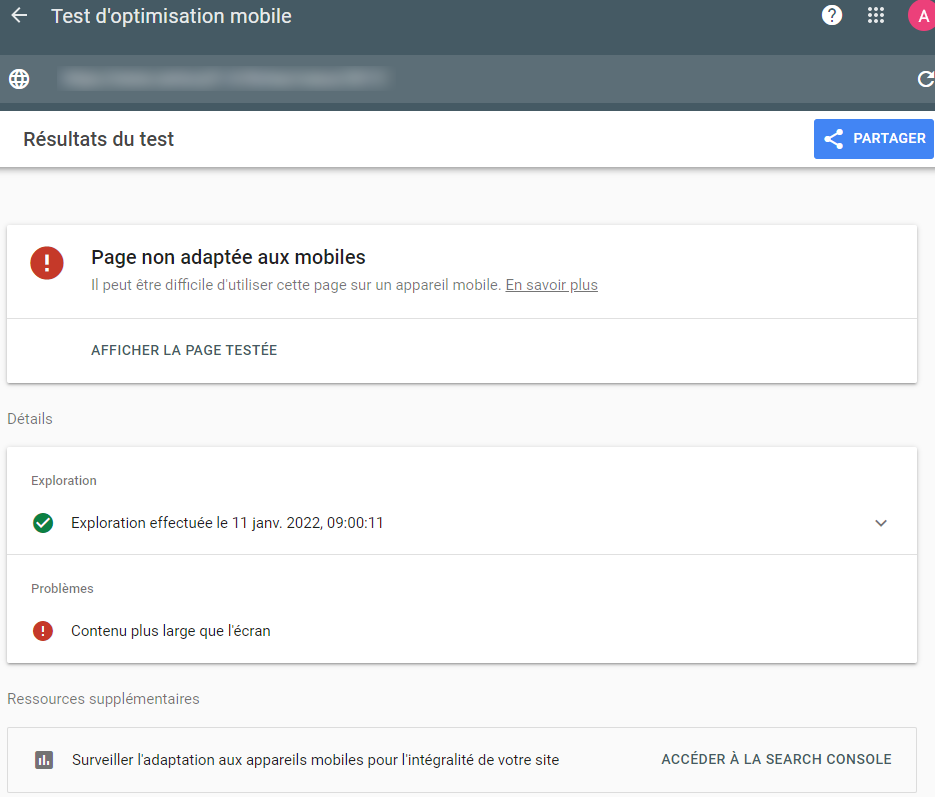
Une fois que vous pensez avoir résolu le problème, et avant de le signaler comme tel à Google, il reste un préalable indispensable : utiliser l’outil de test d’optimisation mobile de Google : https://search.google.com/test/mobile-friendly?hl=fr
L’outil de test vous permettra rapidement de savoir si votre correction est efficace ou non.

Les erreurs d’ergonomie mobile
Voici une liste des erreurs d’ergonomie mobile que Google teste sur vos pages.
Utilise des technologies incompatibles
La page contient des technologies, telles que Flash, qui ne sont pas compatibles avec la plupart des navigateurs mobiles. Dans le cas de la technologie Flash, elle peut aisément être remplacée par HTML5 et CSS3, qui offrent des possibilités d’animation assez intéressantes.
Fenêtre d’affichage non configurée
Votre page ne définit pas de propriété pour la fenêtre d’affichage. La balise meta viewport qui indique aux navigateurs comment ajuster les dimensions de la page, est absente ou incorrectement renseignée.
Fenêtre d’affichage non configurée sur « device-width »
Votre page définit une propriété pour la fenêtre d’affichage dont la largeur est fixe, ce qui signifie que la fenêtre ne peut pas s’adapter à différentes tailles d’écran. Vous devez adopter un responsive design pour les pages de votre site qui sont concernées par cette erreur afin de la corriger.
Contenu plus large que l’écran
Le défilement horizontal sur mobile est proscrit en termes d’UX par Google. Cela se produit lorsque des pages utilisent des valeurs absolues dans des déclarations CSS, ou des images conçues pour avoir une meilleure apparence avec une largeur de navigateur fixée dans le code. Pour corriger cette erreur, assurez-vous que les pages utilisent des valeurs relatives de largeur et de position pour les éléments CSS, et vérifiez que la taille des images est compatible avec le responsive design.
Texte illisible, car trop petit
Encore une fois, il s’agit d’un problème d’UX. Les mobinautes ne devraient pas avoir à utiliser le zoom pour lire correctement l’intégralité du contenu de vos pages. Pour corriger ce problème, définissez les tailles de police afin qu’elles s’adaptent correctement.
Éléments cliquables trop rapprochés
Toujours un problème d’UX. Google considère que plusieurs éléments cliquables de la page (boutons, ancre de liens, images, etc.) sont trop proches les uns des autres qu’il est difficile d’en cliquer un seul avec le doigt sans atteindre un élément à proximité. Pour corriger ces erreurs, assurez-vous de dimensionner et d’espacer correctement les boutons, ainsi que les liens de navigation afin qu’ils soient adaptés pour les mobinautes.
Bonne pratique en matière d’ergonomie mobile
En plus des tests ci-dessus, il existe plusieurs bonnes pratiques à mettre en œuvre pour l’ergonomie mobile.
Assurez-vous que Google peut accéder à votre contenu et l’afficher
Utilisez les mêmes balises meta robots pour les versions desktop et mobile de vos pages
- N’utilisez pas le chargement différé du contenu après une interaction de l’utilisateur (Google est incapable de simuler une interaction) ;
- Autorisez Google (cela peut sembler logique, mais cela n’est pas toujours le cas) à crawler vos pages et les différentes ressources.
Assurez-vous que le contenu est identique dans les versions desktop et mobile de vos pages
Google est très clair sur le sujet : si la page mobile comporte intentionnellement moins de contenu que la page pour ordinateur, vous risquez d’observer une baisse du trafic dès l’activation de l’indexation orientée mobile pour votre site. Cela s’explique par le fait que Google n’aura plus accès à autant d’informations qu’auparavant.
Même avec un contenu équivalent, les différences de modèle DOM ou de mise en page entre les pages desktop et mobile, peuvent entraîner une interprétation différente du contenu par Google. Vous voilà prévenu !
Assurez-vous que vos données structurées soient identiques entre les versions desktop et mobile.
- Il ne doit pas y avoir de différence entre les données structurées, quelle que soit la version de vos pages. Le fil d’Ariane (breadcrump) est un point de vigilance particulier ;
- Si vous utilisez le marqueur de données, vous devez tester son fonctionnement correct sur la version mobile de vos pages.
Assurez-vous également :
- D’utiliser les mêmes balises Title et meta description sur les différentes versions de vos pages ;
- D’utiliser les mêmes attributs ALT sur vos images ;
- Que vous n’avez pas d’URL qui changent à chaque chargement de la page ;
- Si vous avez deux versions de vos pages (une desktop et une AMP par exemple), les URL AMP doivent toutes pointer vers des pages ou des ressources pour les pages AMP et inversement pour les URL desktop ;
- Si vous avez deux versions de vos pages, les éléments link canonical et alternate doivent pointer sur les mêmes URL dans leur version respective ;
- Si vous avez deux versions de vos pages, le fichier robots.txt doit avoir le même fonctionnement pour les deux versions.
Avec ces éléments, vous êtes correctement armé pour corriger les problèmes d’ergonomie mobile de vos pages.

Attention aussi aux faux positifs, assez fréquents surtout sur des sites lents. Bien qu’un site soit naturellement toujours responsive, parfois Google n’arrive pas à charger le CSS en charge du RWD et ne considère pas la page comme mobile.